A l’heure ou 60% des destinataires de messages électroniques déclarent les lire aussi sur leur téléphone portable, disposer d’un support de communication adapté aux smartphones devient stratégique (source étude EMA B2B).
Attention néanmoins à mesurer les avantages et les inconvénients de ce type de messages, car le fait de s’adapter automatiquement au type d’écran n’est pas simple à gérer pour le rendu visuel et peut être chronophage.
Comme toujours, il faut analyser froidement ses statistiques de consultation pour savoir si ce type d’investissement est nécessaire.
Sommaire
Analyse préalable de votre audience
Avant de vous lancer dans la création ou l’utilisation d’un gabarit responsive, interrogez-vous sur son intérêt en étudiant les différents types de clients de messagerie utilisés par vos destinataires de message.
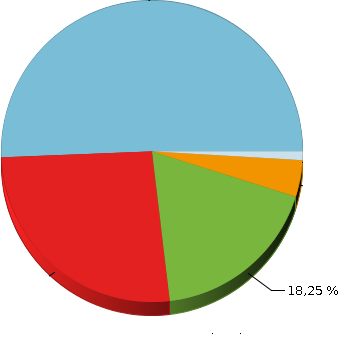
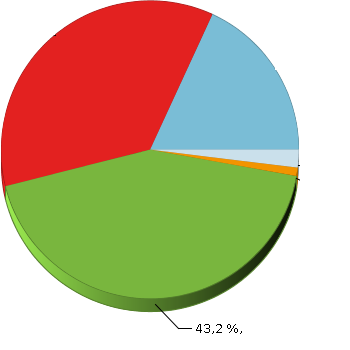
Voici l’analyse de deux audiences différentes : en vert, les lectures sur mobiles, en rouge, les webmails et en bleu le canal desktop.
| Cible d’acheteurs en industrie – 18% de mobiles | Cibe d’artisans du bâtiment – 43% de mobiles |
 |
 |
La cible des acheteurs en industrie n’exige pas un modèle responsive, alors que celle du bâtiment oui.
Avantages du responsive
- Le téléphone est un canal omniprésent, il est donc important de s’y adapter. En B2B, il est possible de communiquer essentiellement avec des gabarits de message pour desktop, mais en B2C, c’est totalement impossible tant le mobile est devenu le Device de prédilection pour la lecture des emails.
- Amélioration du taux de clic : un message inadapté ne sera pas compris (textes trop petits, call-to-action trop petit, etc…) et donc moins cliqué.
- Affichage des images : contrairement aux clients de messageries desktop et à la plupart des webmails, toutes les images sont affichées sur les clients de messagerie téléphone. Cela permet de montrer des produits et de cacher des spamwords (soldes, promotions, gratuit) avec des images.
- Recevoir des appels : on peut insérer dans les messages des liens cliquables sur les téléphones. Ceci permet au destinataire sur mobile de cliquer sur le numéro et de vous appeler directement.
Inconvénients du responsive
- Vous devez avoir un site responsive : ça semble évident, mais peu de sites web le sont réellement. Les pages qui posent le plus de problèmes sont les formulaires, les processus de commande… C’est un investissement important qu’il faut réaliser avant de créer des messages responsive. Vous risquez de décevoir vos cliqueurs sinon !
- Connaissances techniques plus poussées : coder du responsive demande des compétences importantes qui sont celles d’une agence spécialisée. Vous pouvez sinon opter pour un logiciel d’emailing qui propose des templates tout faits que vous pourrez utiliser. Ne tentez pas de bricoler ça vous-même.
- Limites graphiques : certains créatifs sont frustrés du peu de possibilités qu’offre le responsive. En effet, le côté auto-adaptation du code rend impossible de maîtriser certains paramètres :
-La longueur des messages sur téléphone devient impressionnante et il n’est pas rare qu’un message se déroule sur 10 à 15 fois la hauteur du téléphone.
-Les détails des images ne sont plus lisibles quand l’image est ramenée à moins de 300 pixels de large. Textes et prix sont alors trop petits pour être lus. Il faut donc adapter les visuels ou idéalement les créer en double.
-La césure des textes qu’on pouvait déjà contrôler difficilement avec des sauts de ligne <br> devient complètement aléatoire. Il sera donc impossible d’avoir des textes équilibrés sur des accroches par exemple. Ici la même accroche en desktop et en mobile : le mot puissant passe à la ligne
| Découvrez notre nouveau processeur deux fois plus puissant | Découvrez notre nouveau processeur deux fois plus puissant |
Exemples de templates réussis
Les meilleurs types de message permettent d’afficher des contenus sur desktop et mobile en les adaptant, notamment par la taille. Mais il peut être pertinent d’afficher certains contenus sur un canal et pas sur l’autre. Et vice versa.
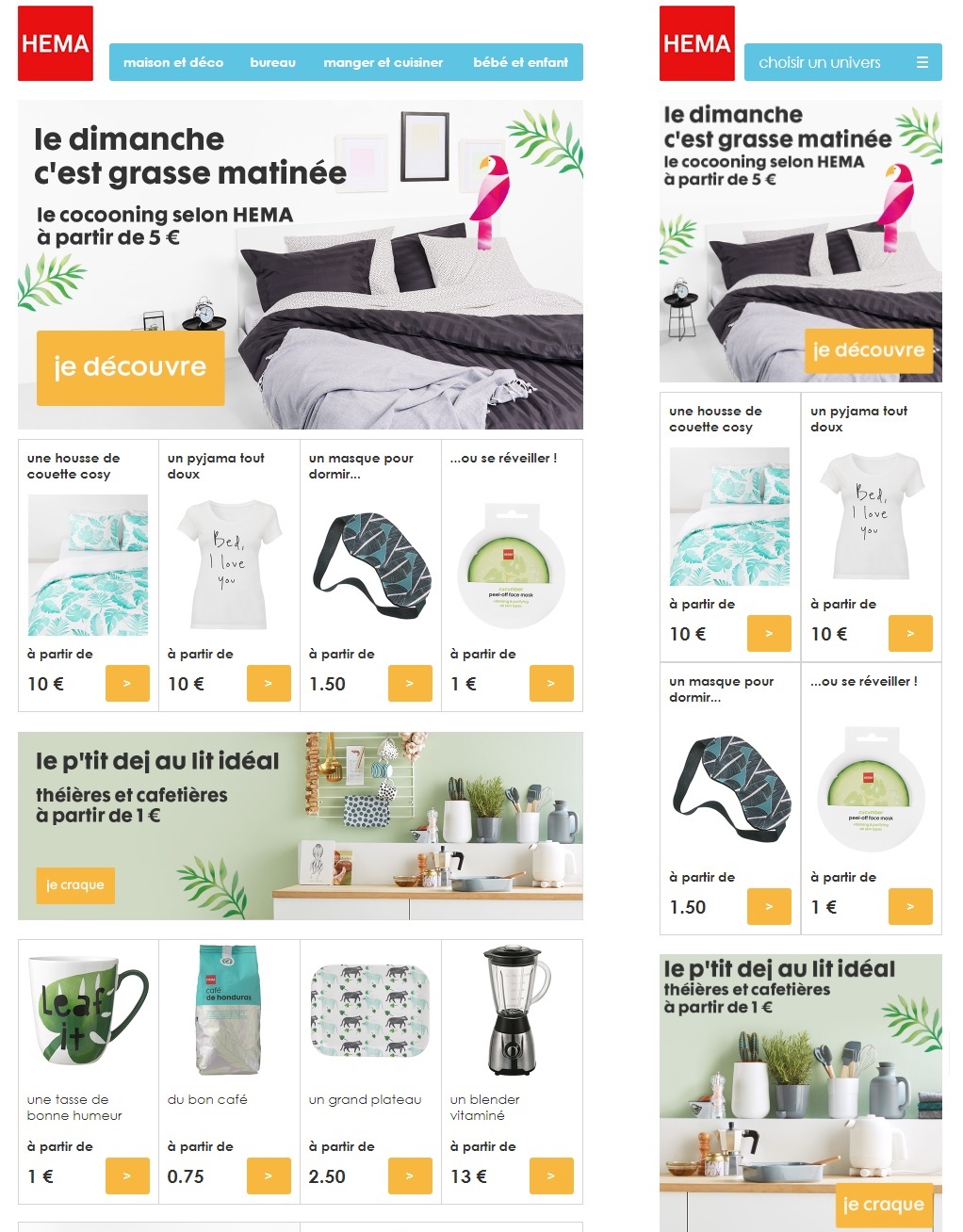
Voici un exemple de newsletter où le menu web est comprimé sur les mobiles et où on adapte les visuels (à gauche).

Voici un autre exemple, les visuels sont adaptés selon que l’on consulte le message via desktop ou mobile.


Conclusion
Vous l’aurez compris, intégrer le responsive dans sa conception, doit faire partie d’une stratégie globale sur tous les supports digitaux ! C’est un changement qui peut s’avérer lourd dans certains cas, et qui dans tous les cas nécessitera de faire des concessions et de revoir votre manière de concevoir vos supports.