Un site internet est un projet complexe qui pose de nombreuses questions autre que le look de ce dernier. C’est souvent parce que ces questions n’ont pas été bien posées dès le départ que les projets de site internet se terminent mal. Un bon cahier des charges est le meilleur moyen de fixer les objectifs et les budgets pour tous les acteurs : marketing, commercial, agence web…Etc.
Définir le périmètre
Votre site sera-t-il vitrine, et donc générateur de leads par formulaires ou marchands ?
S’il est marchand, quel mode de paiement allez vous accepter?
Comment gérer la livraison, disposez-vous du poids de vos articles?
Votre site sera-t-il multilingue? Si oui, quelles langues car cela impacte la création des templates.
Devez-vous gérer un extranet pour les clients/prospects connectés ?
Définir les ressources disponibles en interne.
Inutile de créer un site complexe à gérer avec de nombreuses rubriques, si personne en interne n’est disponible pour l’administrer.
Beaucoup d’entreprise sous-estiment le temps nécessaire pour gérer le contenu du site et/ou le diffuser sur les réseaux sociaux.
Si les ressources n’existent pas en interne, il est possible de déléguer la gestion du contenu à une agence web, familère du CMS choisi et qui pourra gérer l’intégration du contenu et les bonnes pratiques de référencement.
Faites le tour également de vos ressources en terme de contenu : catalogue, brochure en PDF, livres blancs, photos produits, vidéos pour savoir si vous devez créer du contenu ou simplement l’intégrer.
Faire un benchmark de la concurrence
Vos confrères ont eu les mêmes soucis que vous et il est intelligent de faire le tour de leurs sites pour récupérer les bonnes idées ou ne pas réitérer les mêmes erreurs. Focalisez-vous sur les fonctionnalité plus que sur le look.
Définir l’arborescence
L’arborescence contient tous les menus du niveau général au dernier niveau.
Pour les sites marchands, elle est essentiellement constituée du catalogue produit.
L’arborescence est le choix le plus structurant du site, car il définit le plus souvent le menu horizontal du header.
C’est un travail complexe et fastidieux.
Choix du CMS (Content Management Software)
Selon le type de contenu et ce qu’on attend du site, on va choisir l’outil de gestion de contenu adapté.
Certains CMS comme WordPress sont très intuitifs et parfaitement adaptés à la création de pages web et à leur référencement.
Sur un projet de e-commerce, il faudra choisir le CMS en fonction de la taille de la base article, des options de paiements et de livraison et de la facilité à gérer des langues. Le fait que des modules standards permettent de remplacer des développements coûteux est également un bon motif pour choisir un CMS.




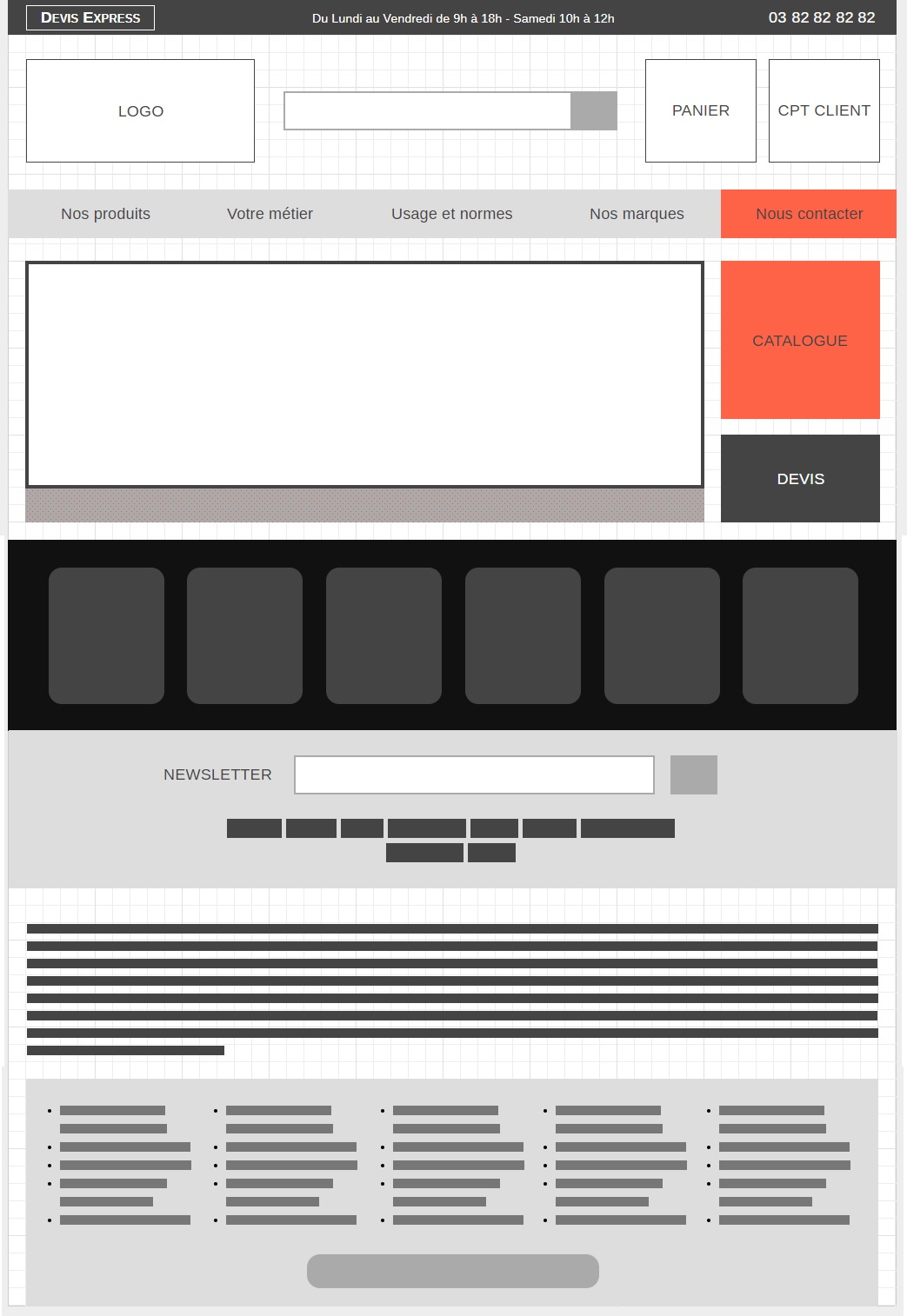
Définir le zoning
C’est l’étape primordiale dans la construction du site : définir les zones et leurs fonctions.
Des sites comme wireframe vous aident à créer votre zoning.
En général on va retrouver des zones communes à tous les projets:
- Le header (logo, baseline, moteur de recherche, téléphone, compte, panier)
- Le menu principal, le menu secondaire avec leurs propriétés (rollover, niveau de descente)
- La zone de contenu principale qui reprend le contenu variable
- La colonne de gauche ou de droite qui pourra accueillir du contenu, des menus, des extraits de pages.
- La zone de réassurance qui reprend les grands atouts de l’offre (garantie, paiement, livraison, références clients, avis)
- Le footer, qui reprend les informations techniques (FAQ, mentions légales, etc…)

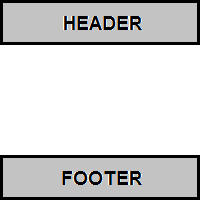
Arche de navigation
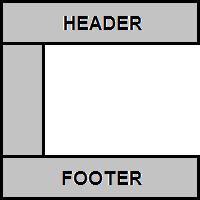
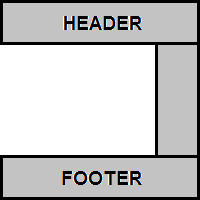
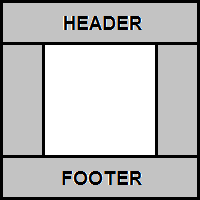
L’arche de navigation représente ce qui va être toujours à l’écran sur toutes les pages. La tendance actuelle va vers les modèles de type 1 (header et footer) car ils sont plus faciles à gérer en responsive, même si les modèles avec colonnes de droite se gèrent très bien sur mobile. Exemple, le blog Happy-beez.
| Header et footer | Header, footer et colonne gauche |
Header, footer et colonne droite |
Header, footer et deux colonnes |
 |
 |
 |
 |
Nombre de templates à créer
Le coût de l’intégration du site viendra du nombre de modèle de page différents à créer. Voici les modèles principaux:
- Page d’accueil
- Page de sous-catégorie
- Fiche Produit (photo, descriptif, prix, attributs, bouton de mise au panier, caractéristiques, avis, vidéo, fiche technique…)
- Page service (titre, description, slider, bouton de demande de devis)
- Formulaire contact (titre, champs, pièce jointe, bouton de validation, carte Google Maps…)
- Annonce de recrutement (Titre, descriptif du poste, profil, personnes à contacter
- Actualités (date, titre, évènement, agenda, lien)
- Page de téléchargement (document PDF)
- Page de contenu (mentions légales, historique, divers…)
Hébergement
De votre hébergement vont dépendre plusieurs paramètres:
- Sécurité : un certificat https rassurera vos visiteurs en leur garantissant une sécurité de leurs données saisies.
- Référencement : un temps d’affichage rapide vous garantira un bon ranking sur les moteurs de recherche.
- Fiabilité : un hébergement low-cost n’a pas de garantie de retour à la normale dans un délai court. Si votre activité est entièrement basée sur le e-commerce, préférez un hébergement professionnel.
Développements spécifiques ou modules
Les CMS dispose de nombreux modules gratuits ou payant qui peuvent vous simplifier la vie.
Les plus connus sont les modules de paiement édités par les banques ou Paypal.
Viennent ensuite les modules des transporteurs qui assurent à vos clients un suivi de leurs colis.
D’autres modules pour gérer les avis consommateurs, la sécurité, l’analyse de trafic, la gestion des produits, le référencement web, le partage sur les réseaux sociaux…etc.
C’est parfois la présence de certains modules qui va faire peser la balance vers un CMS ou un autre.
Animation du site
Voilà votre site est terminé, mais il lui faut des visites.
Il faut l’aimer en lui amenant du trafic et de l’actualité.
Pensez au référencement naturel et payant, aux newsletters, aux bannières web et à tout ce qui pourra amener du lien vers votre site.